
Billing experience
Mailchimp · 2018
Problem
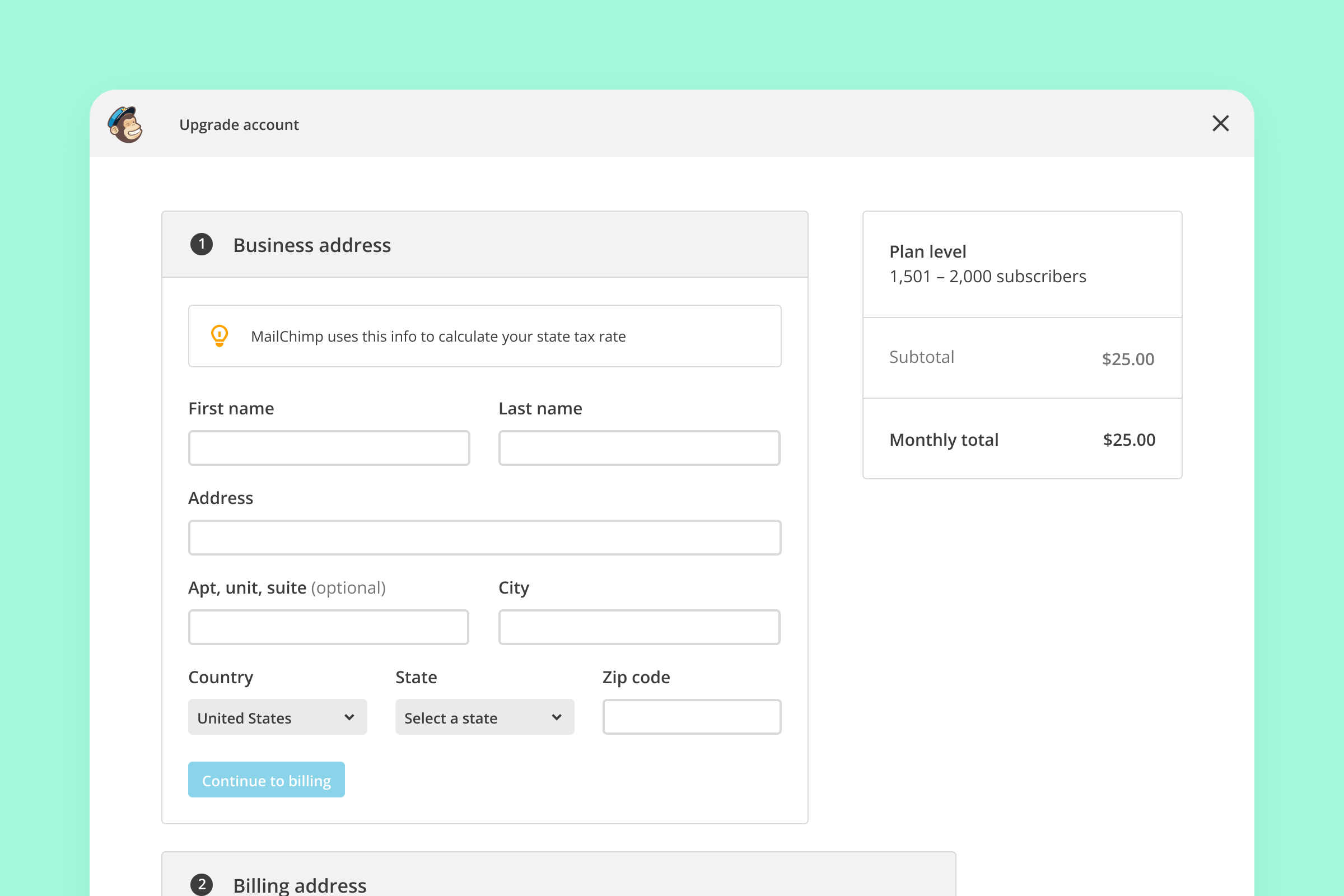
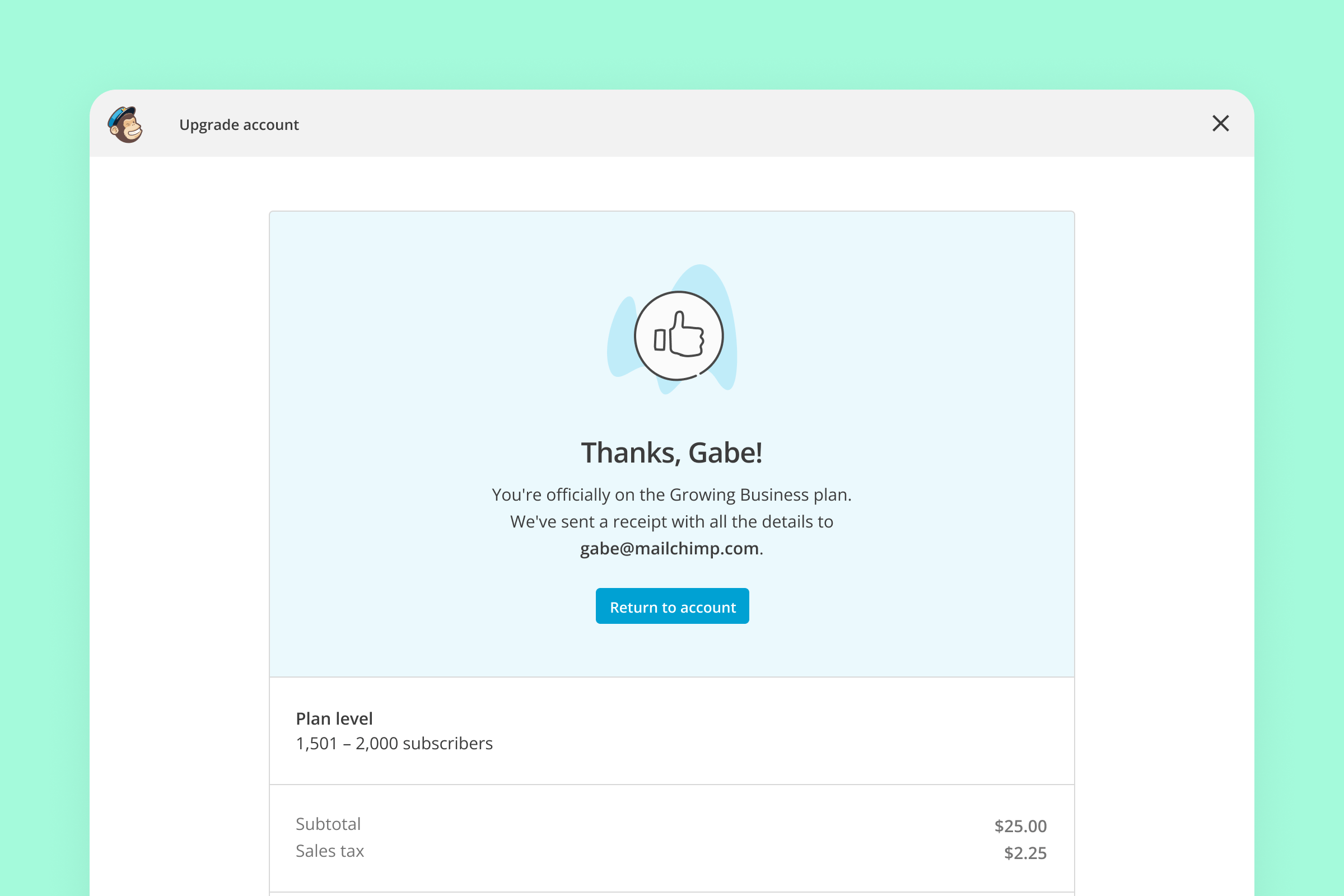
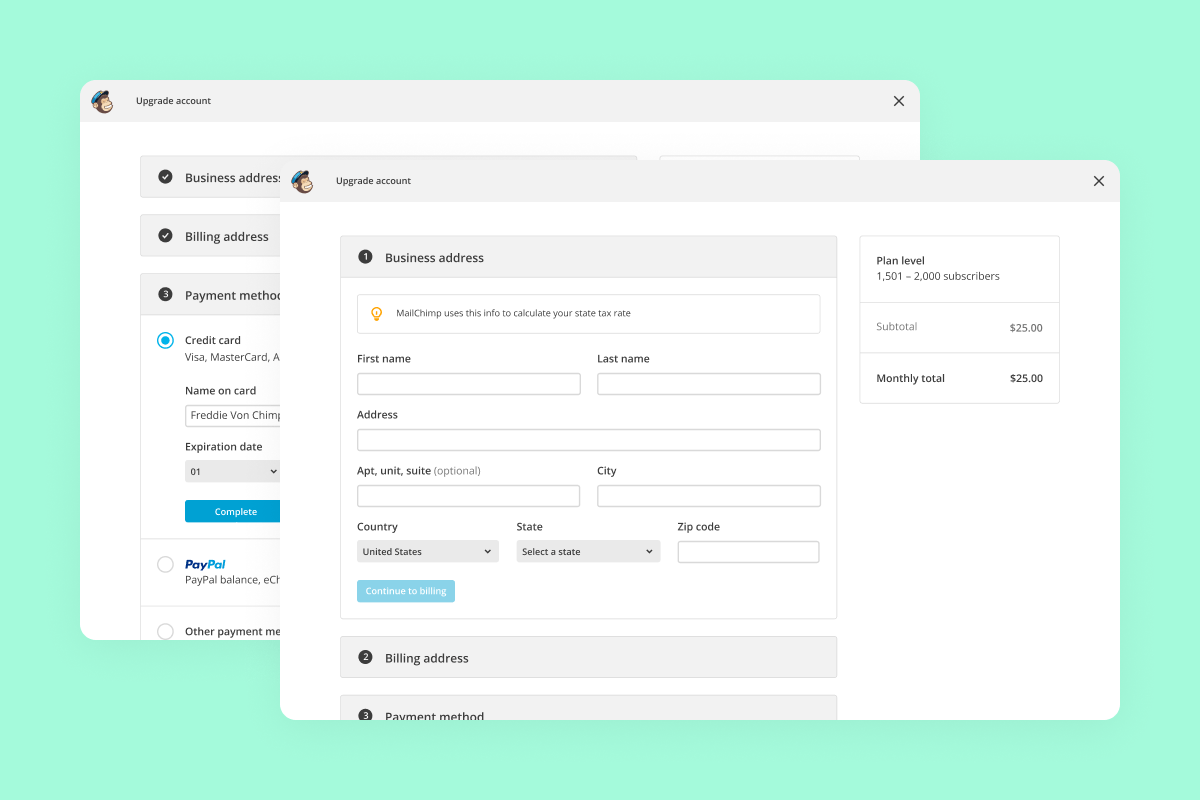
Mailchimp customers needed a way to upgrade their plan from any screen so they could access more of the platform without being pulled away from their current task. We aimed to do this by designing a modular interface that could be entered and exited from anywhere in the app, and by creating a focused experience that minimizes distractions and abandonment rates.
Solution
I was the first designer staffed to the billing team in the product team’s history, and unsurprisingly, there was a lot of experience debt to work through. I reviewed the feedback the team had been collecting internally for years, and combined that with competitive analyses and secondary research to inform different design directions we wanted to test.
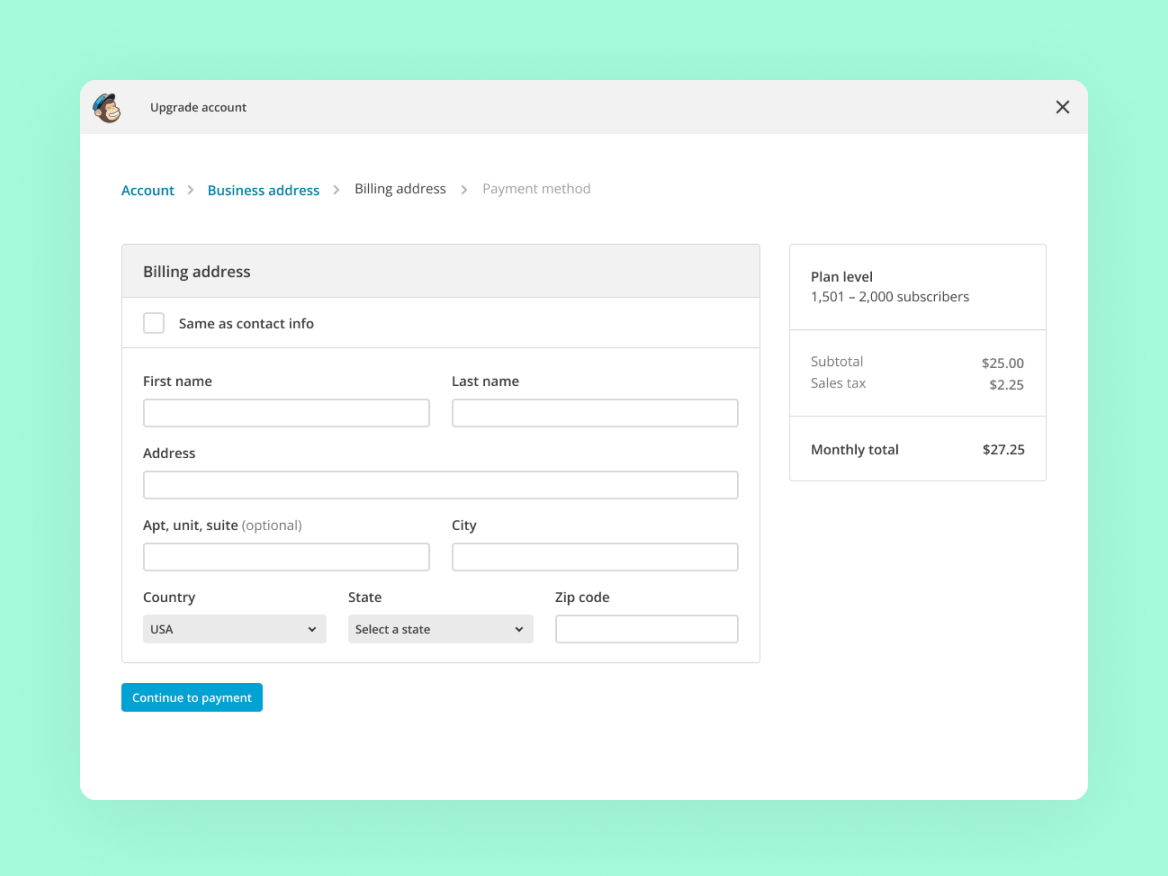
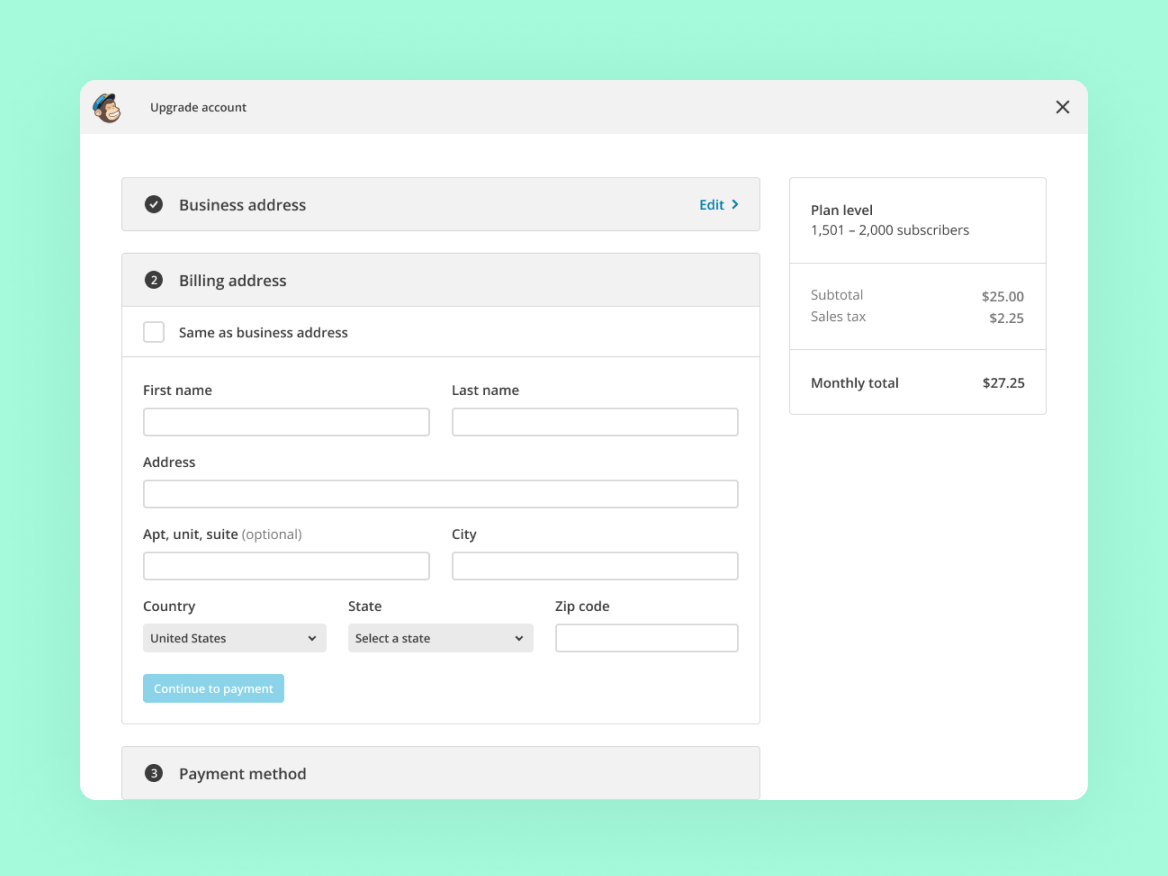
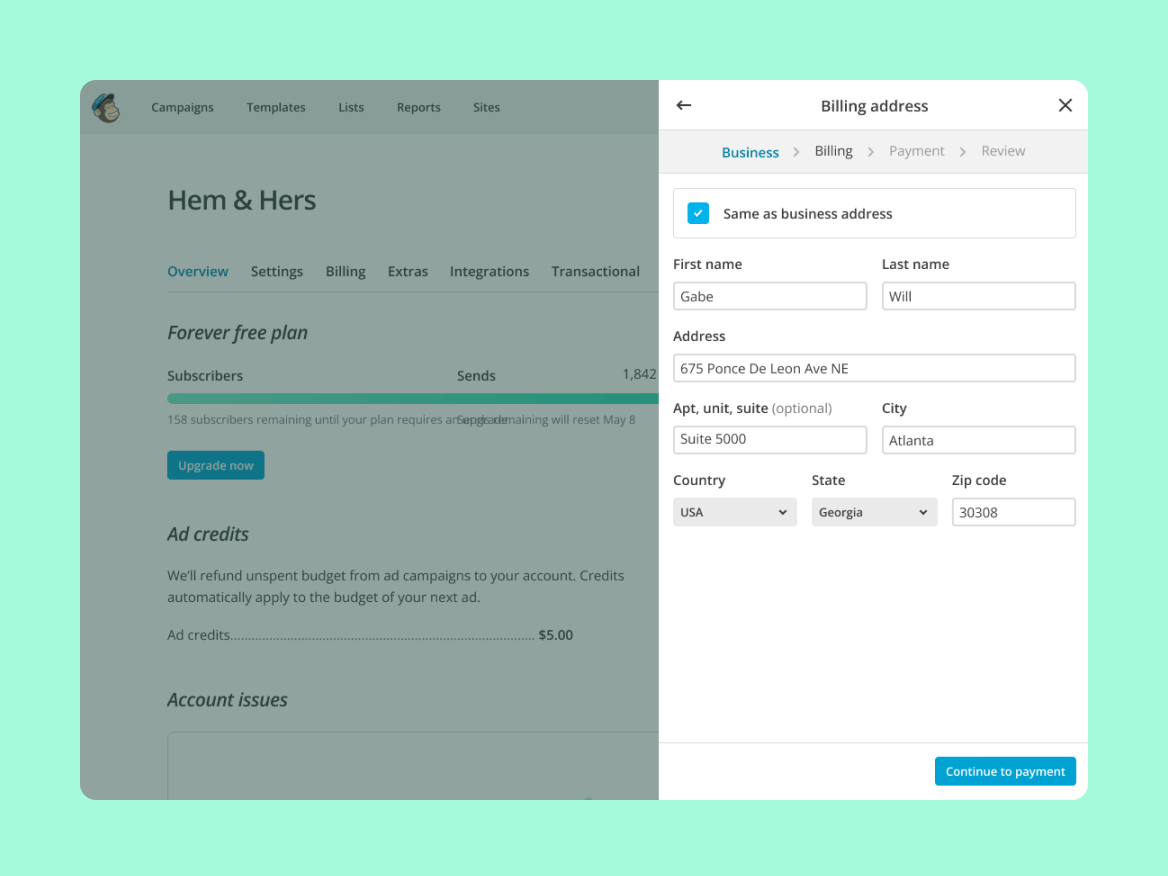
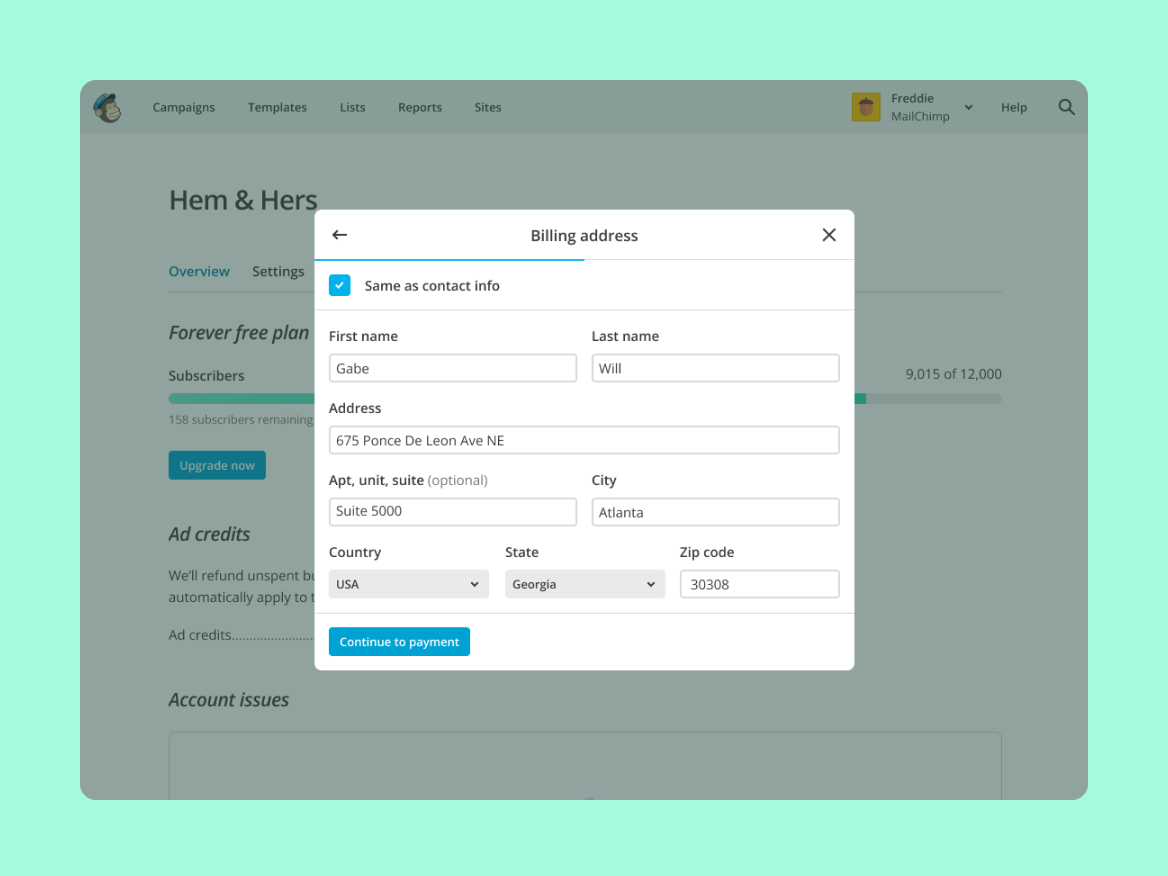
After exploring different modal presentations that allowed users to keep their background context, we landed on a fullscreen experience for the sake of minimizing distractions and keeping sellers in the subscription flow. I partnered with the research team to run a moderated usability test with Mailchimp customers, and found that most participants were able to complete the tasks without issue. After addressing the highest priority feedback, we rolled out the experience to Mailchimp’s customer base.