
Scheduling
Square · 2020
Problem
Scheduling was one of the main feature gaps Square sellers cited as a reason they weren’t adopting Team Management, with around 25% of sellers using a third-party scheduling product due to Square not offering one. We wanted to close this gap by offering our own solution that would keep sellers in Square’s ecosystem.
Solution
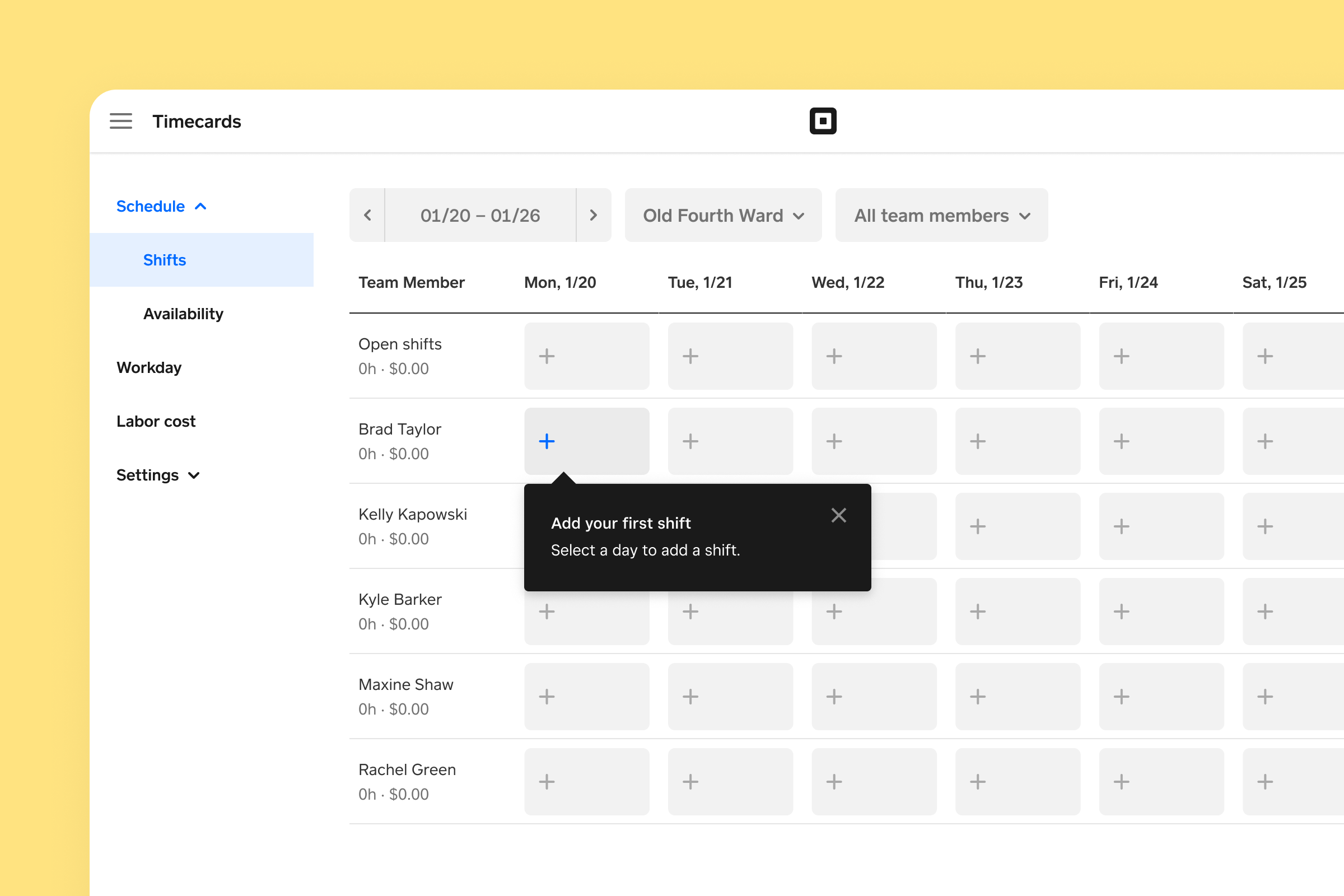
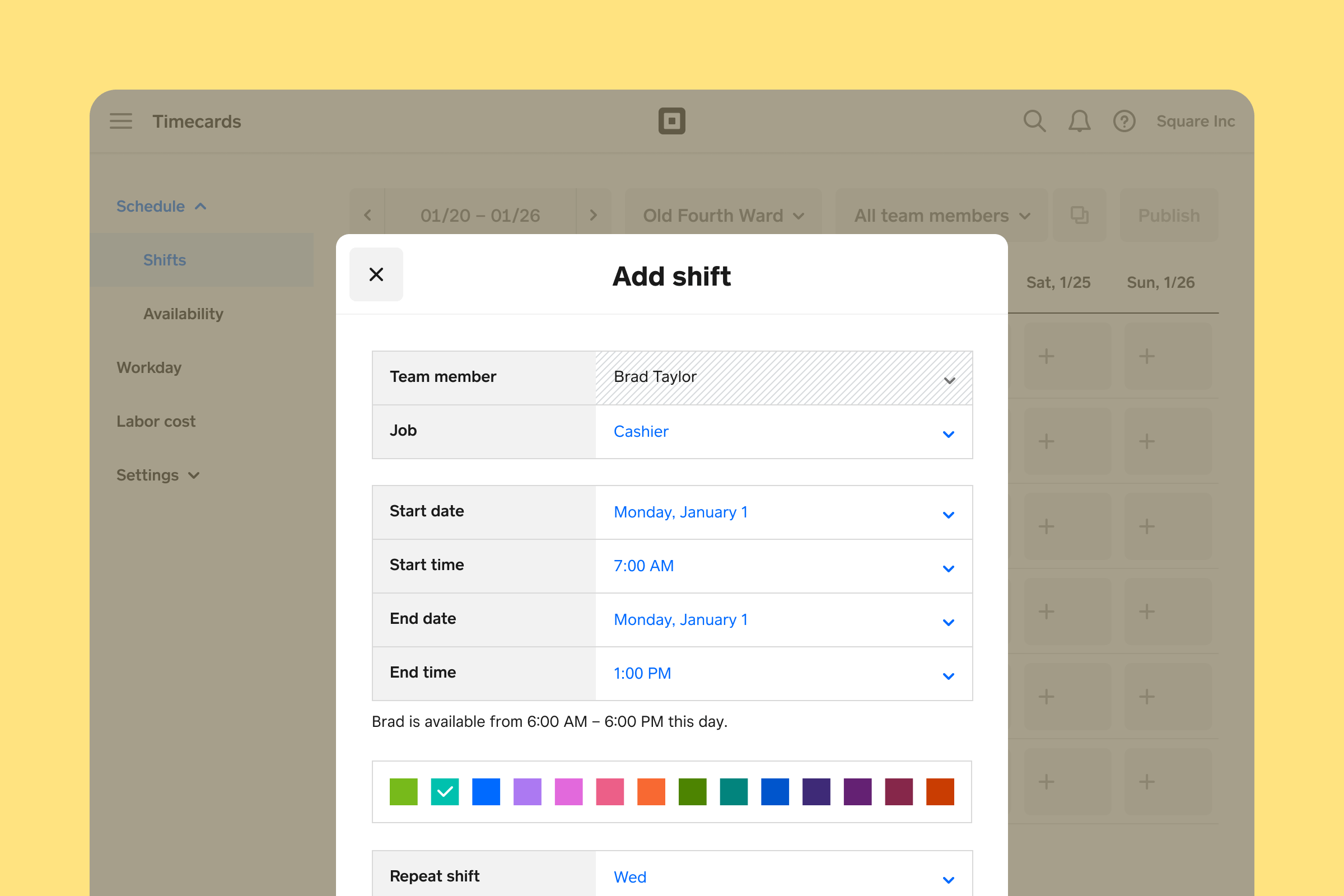
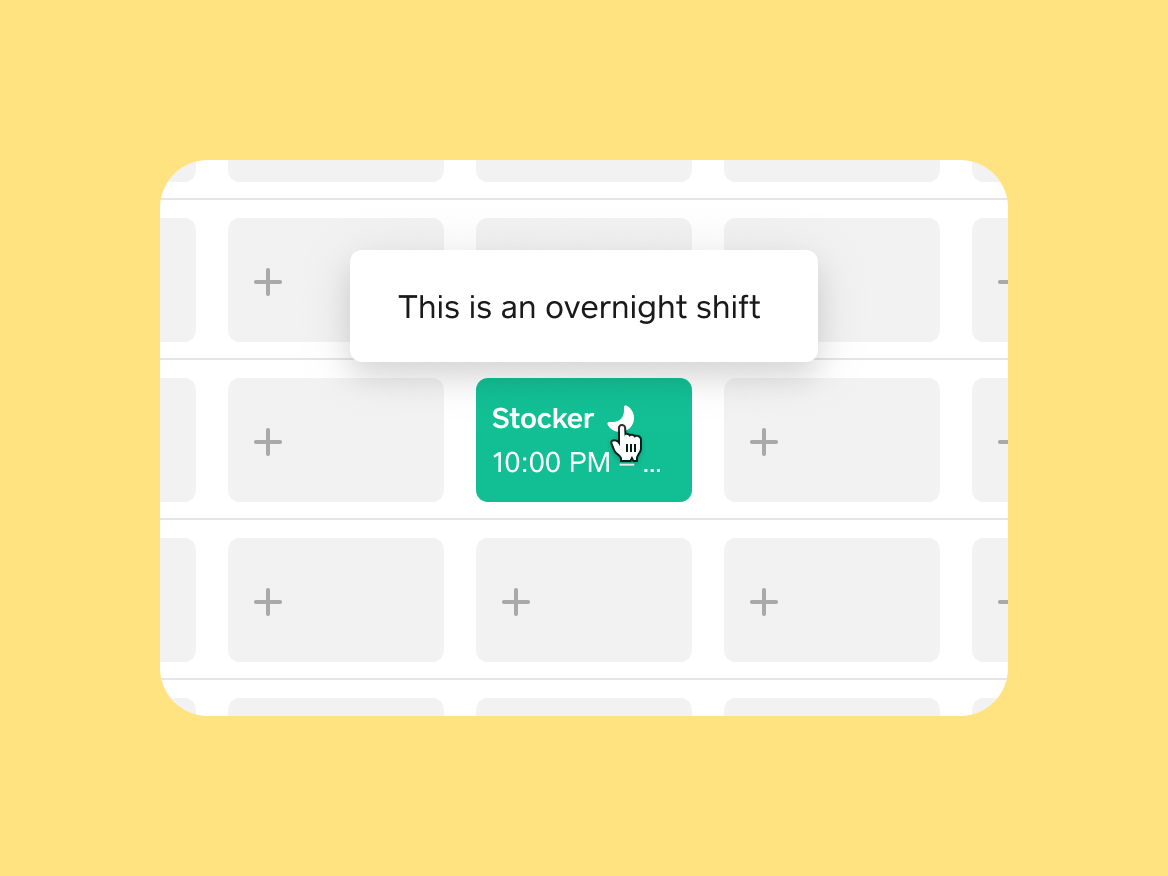
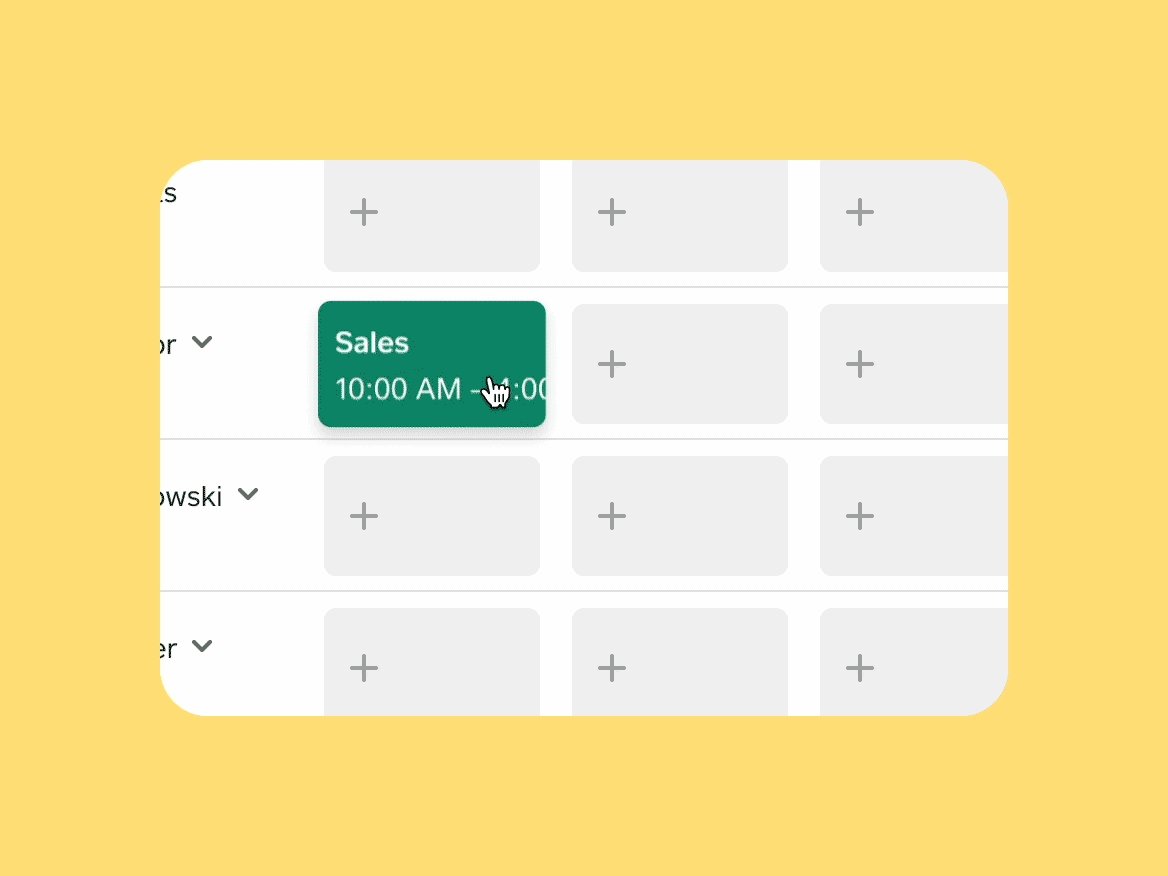
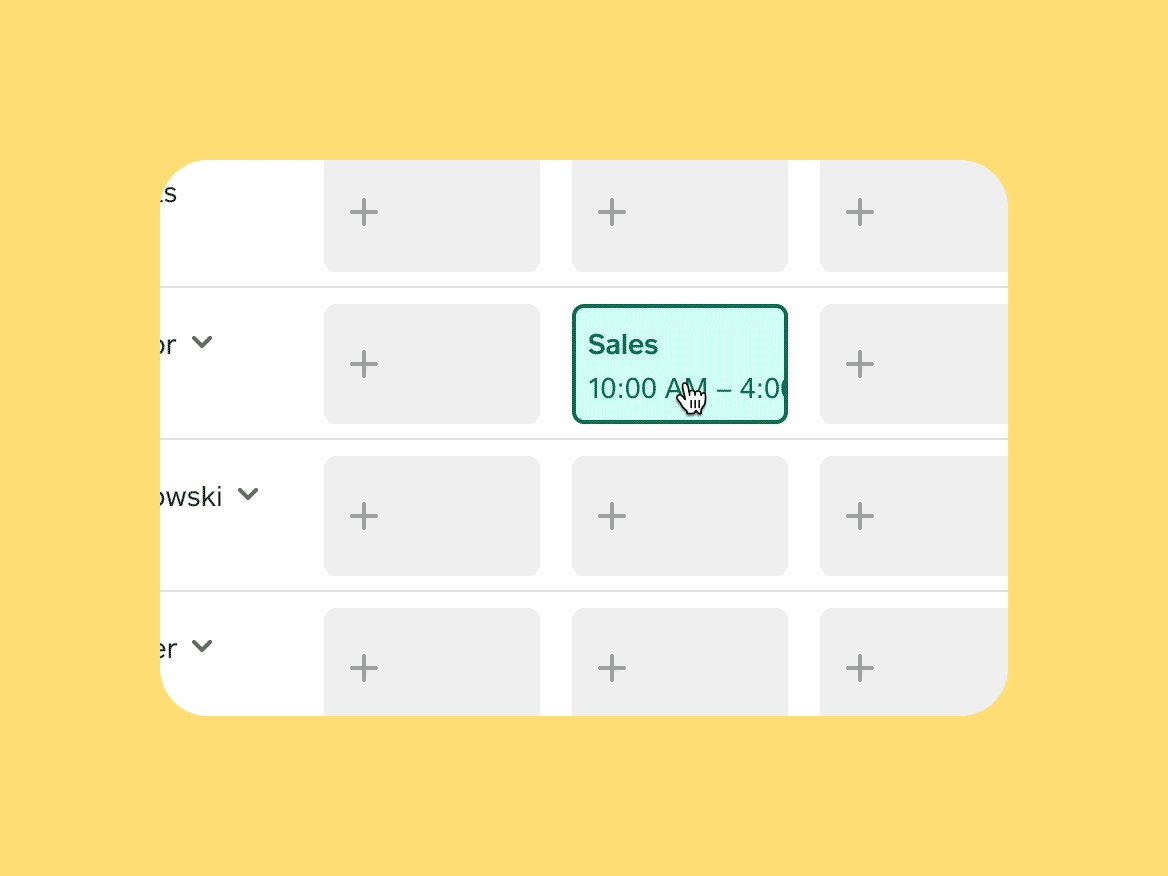
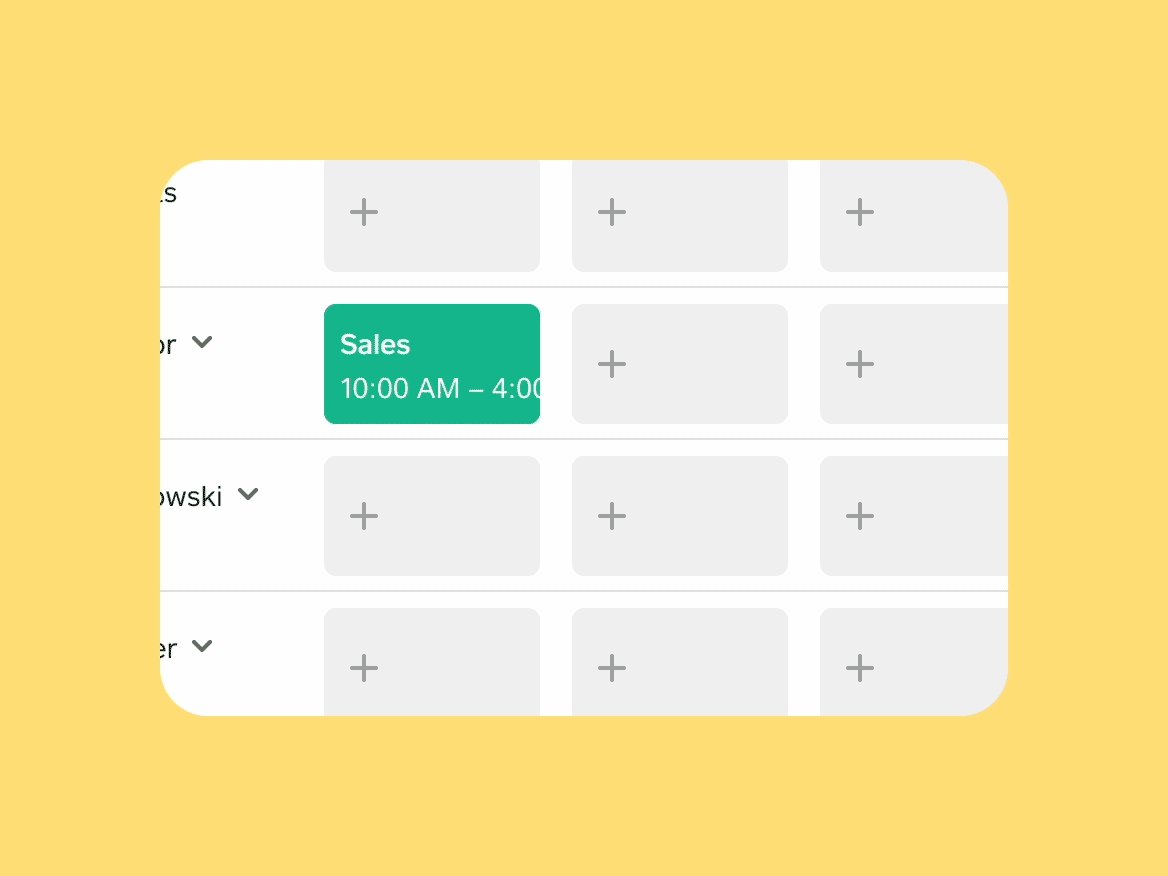
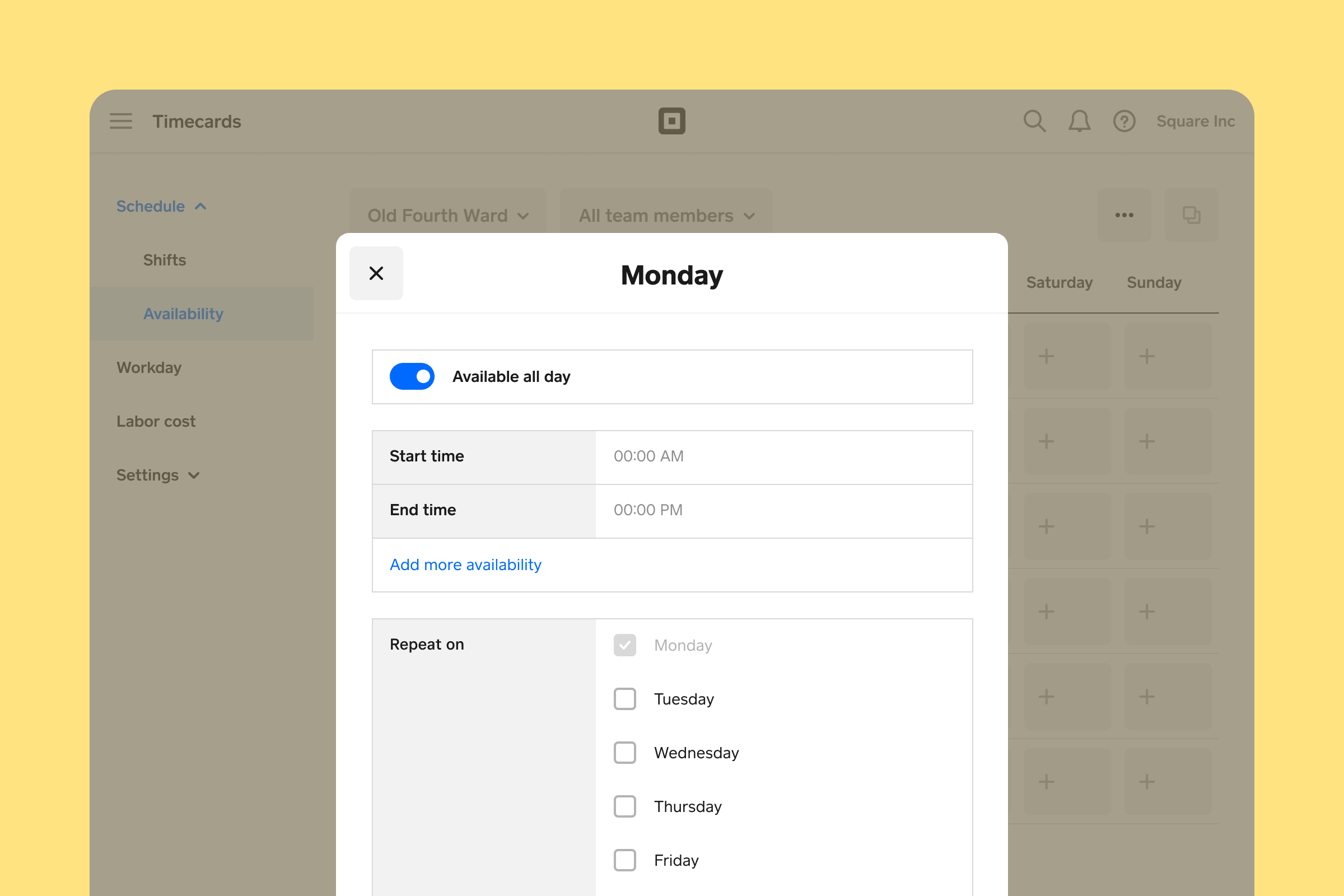
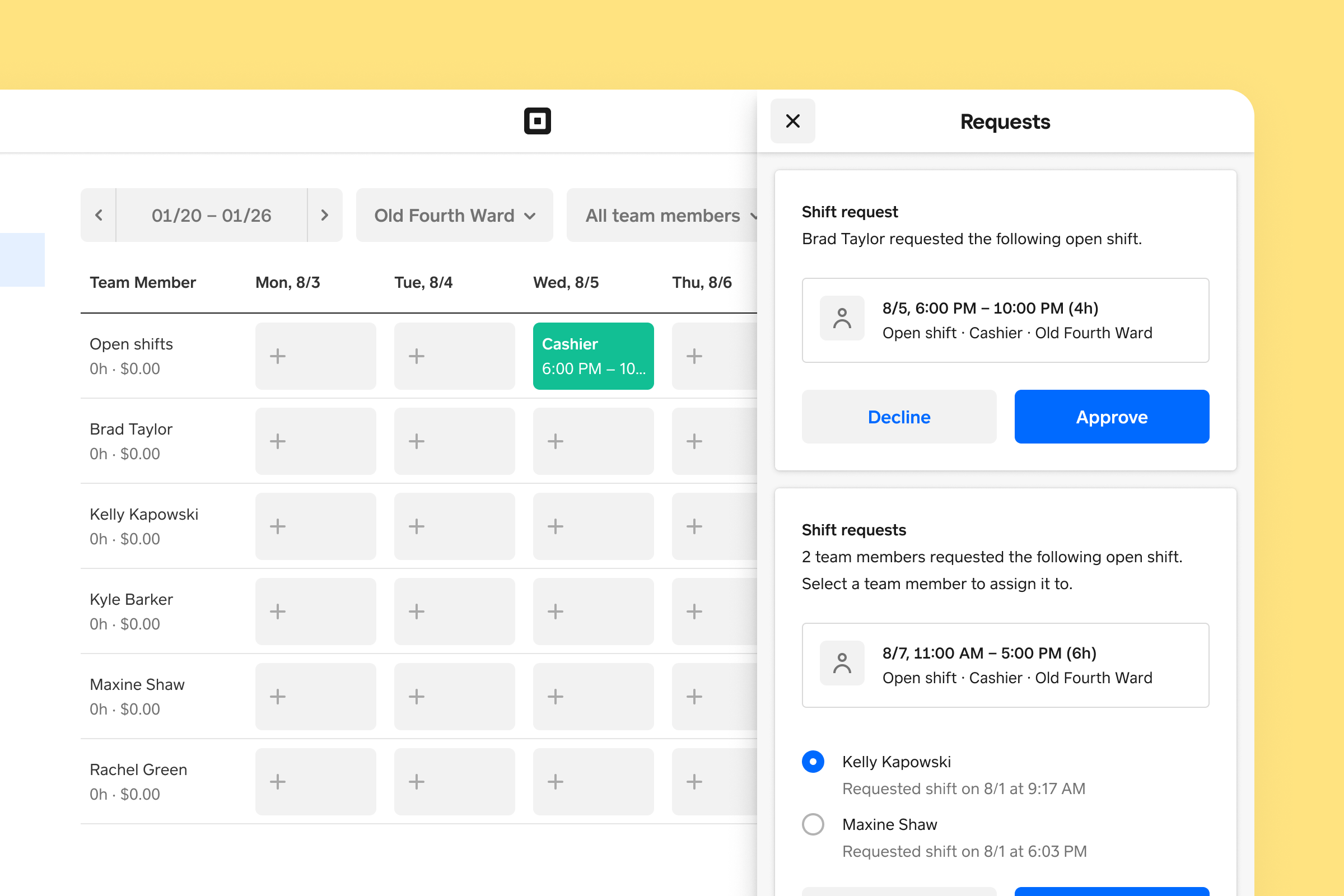
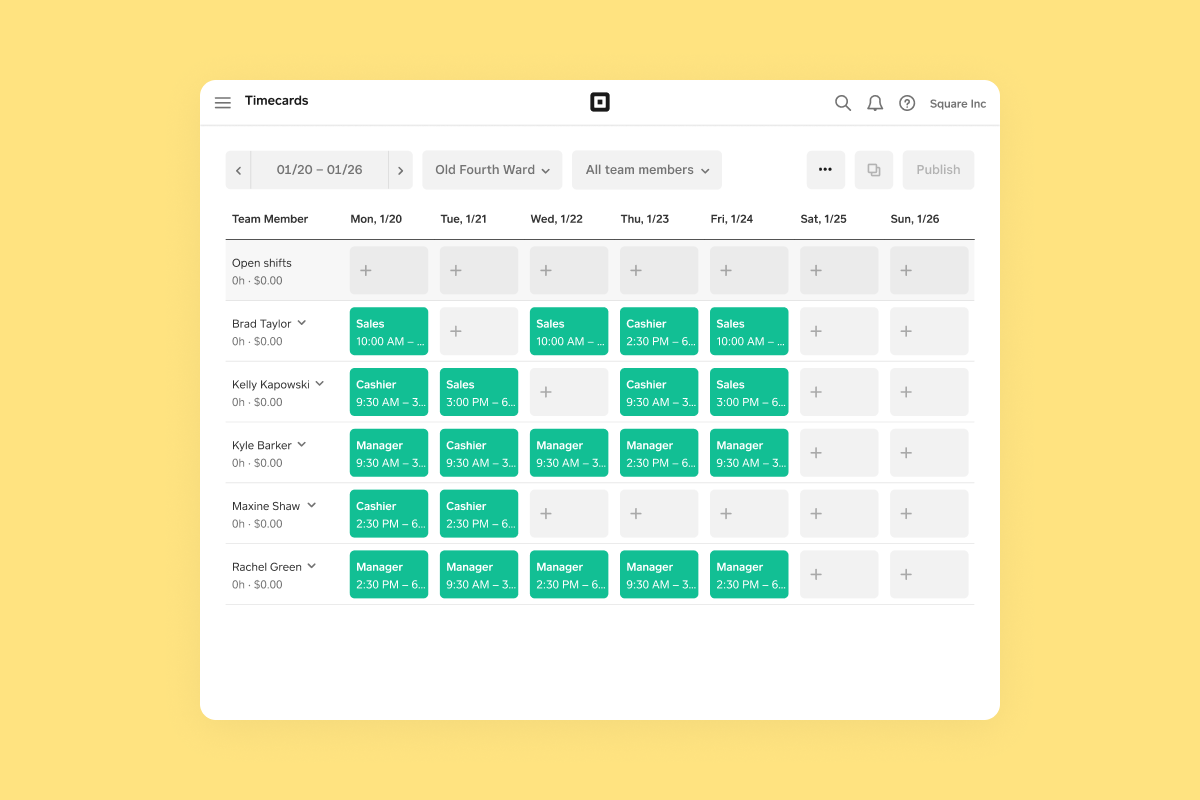
We designed and built a scheduling product that lives across Square’s different surface areas. On the seller side, this included a scheduling grid where sellers can see their team’s availability, role, and more so they can assign shifts that work for everyone’s schedules. On the employee side, this included features for team members to view their upcoming shifts, set their availability, and swap shifts with coworkers.
We knew our first release wouldn’t initially be competitive with other solutions that had been in labor management space longer, so we methodically pursued features that would offer sellers the most bang for their buck. We stayed close to user feedback by running a closed beta until the first release, and regularly holding interviews with sellers to make sure the product was resonating with them. Post-launch, we built several follow-up releases like drag-and-drop scheduling and time off requests to further round out the product.